1. Seperti biasa buka corel > Ctrl+N
2. Buat satu lingkaran dan jangan lupa selalu tekan juga Ctrl + Shift agar lingkaran yg kita buat presisi dengan otomatis.
3. Setelah itu buat lagi satu lingkaran kecil dan letakan seperti pada gambar dibawah ini dan seleksi lalu Combine Ctrl + L
4. Kita buat lagi beberapa lingkaran karena unsur dari logo ini hampir
keseluruhan adalah lingkaran. Buat lingkaran yg sama persis dengan
lingkaran kedua tadi(copy)
5. Setelah itu kita ke langkah berikutnya. Buatlah 1 lingkaran kecil dan bentuk menjadi elips seperti dibawah ini
Kemudian gunakan Beizer Tool untuk membuat object seperti dibawah ini
Setelah itu kita ubah object tadi sampai menjadi object pada gambar berikut
Lalu satukan object nomor 1 dan nomor 2 dengan menggunakan
Weld
Setelah itu klik pada object 1 atau 2 tadi > tekan Shift dan klik
object 3, lalu Trim(sebelah kanan Weld)Dan terbentuklah object baru
seperti dibawah ini
Lalu gabungkan/satukan dengan object pertama yg kita buat. Tadi dan jadilah ujud dibawah ini
Beri warna 90% black lalu gunakan Interactive Fill Tool
Kemudian
Hilangkan Outlinenya.
6. Bagian pertama selesai, .....
Kita buat lagi Lingkaran kecil dan besar(maaf mungkin saya tidak
menyertakan ukuran dikarenakan untuk menghindari hal-hal yg tidak di
inginkan..Hehehe...)Kira-kira seperti gambar dibawah ini
Object yang sudah jadi tadi hanya untuk acuan ukuran saja, jika sudah
merasa pas dimohon dengan sangat untuk memisahkan object pertama dengan
lingkaran-lingkaran baru tadi.
7. Beri warna hijau pada lingkaran kecil dan hijau juga pada lingkaran
besar(pisahkan keduanya) kita mulai membuat object ke dua(lingkaran
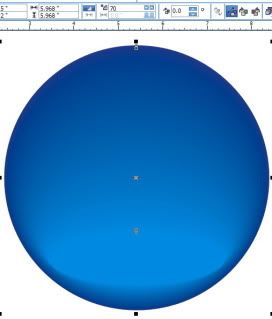
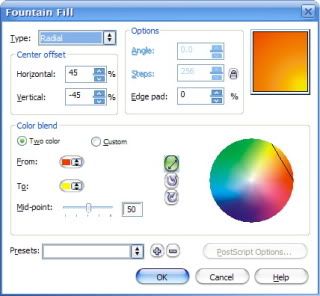
besar) seleksi lingkaran besar dan lalu klik Interactive Fill Tool pada
Fill Type yang semula Preset ubahlah menjadi Conical dan buatlah sampai
menjadi seperti gambar dibawah ini
Jika sudah, Copy object diatas tadi menjadi dua, object copy dari object
tadi beri warna hitam pilih Interactive Transparency Tool dan ubah
Transparency Type menjadi Radial lalu edit transparency
Jangan lupa pilih Custom, lalu tambahkan Node pada kotak merah diatas
dengan cara meng-klik dua kali, tambahkan 2 node satu beri warna putih
satu hitam lalu klik OK.
Arange sendiri sampai menjadi seperti gambar di atas, saleksi kedua
object kedua ini lalu tekan C dan E pada keyboard dan jadilah rupa
dibawah ini.
Object kedua selesai, masuk pada object berikutnya.
8. Seleksi ingkaran kecil tadi, pilih Interactive Fill Tool dan ubah
Fill Type menjadi Radial lagi lalu Edit Fill pilih Custom dan tambahkan
dua node
Node 1 beri warna hitam, Node 2 = Hitam, Node 3 = Hijau dam Node 4 = Putih, lalu klik OK.
Setelah itu mari kita utak-atik sampai menjadi seperti gambar dibawah ini
Dan object ketiga pun telah selesai.
9. Berikutnya kita gabungkan ketiga object tersebut menjadi seperti gambar dibawah
10. Tearkhir kita gunakan lagi Bezier Tool
Wah terlihat tidak ya? Lalu gunakan Shape Tool lagi dan langkahnya seperti pada awal tadi
sampai menjadi gambar ini
Hasilnya adalah yang berwarna kuning diatas, berilah warna hijau object
hasil Trim tadi lalu pilih Interactive Fill Tool lagi dan ubah sampai
menjadi seperti pada gambar dibawah ini
Tambah kan 3 lingkaran kecil yg berjajar seperti gambar dibawah ini
treng dan jadilah setelah di gabungkan adalah seperti ini dan tinggal menambahkan Nama logo tersebut seperti ..:
Selamat Mencoba ^-^